ETS PWEB B
ETS - Pemrogramman Web B
1. Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
Website responsif mengacu pada desain dan pengembangan web yang dapat menyesuaikan tampilan dan fungsionalitasnya dengan baik pada berbagai perangkat dan ukuran layar, seperti komputer desktop, tablet, dan ponsel. Tujuan utama dari desain responsif adalah memberikan pengalaman pengguna yang optimal, tanpa mengorbankan kualitas tampilan atau fungsionalitas, terlepas dari perangkat yang digunakan. Cara membangun website responsif melibatkan penggunaan teknik desain CSS fleksibel dan pengaturan media query. CSS fleksibel memungkinkan elemen-elemen pada halaman web untuk menyesuaikan ukuran dan proporsinya secara dinamis, sementara media query memungkinkan deteksi karakteristik perangkat seperti lebar layar dan resolusi. Dengan kombinasi ini, pengembang dapat mengontrol tata letak dan gaya elemen-elemen pada halaman web agar sesuai dengan karakteristik perangkat yang digunakan oleh pengguna, menciptakan pengalaman yang konsisten dan optimal pada berbagai platform.
2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Membuat Website CV
- Membuat Form Validation Sederhana
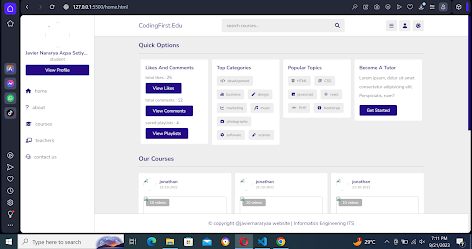
3. Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
4. Implementasikan desainmu dan buat dokumentasi.
5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.









Komentar
Posting Komentar